BLOG
ブログ
2020.08.04|技術ブログ
ユーザビリティ向上につながるボタンの話
スマートフォンでECサイトなど閲覧している際、
ナビゲーションメニューでいくつか横に並んでいて
「ボタンが小さく押しづらい」と感じたことはないでしょうか?
私は、間違って隣のボタンに指先が触れてしまって
思った通りにならないことが
あったりします。。。
そこで今回は、ユーザーの使用感を向上するために
ボタンの最小の大きさは
どれぐらいにすればいいのかを紹介したいと思います。
説明
Appleのヒューマンインターフェイスガイドラインによると
最小タップ可能領域は44pt×44pt以上を維持するようにと書かれています。
ここでいう「pt」という単位は
cssで使用するpxに相当するので、
画像を使わずにhtmlとcssだけで制作する場合は
「44px」以上を基準にすればいいです。
画像でボタンを作成する場合は
二倍の大きさが必要になってきますので、
「88px」以上の画像を用意すればいいということです。
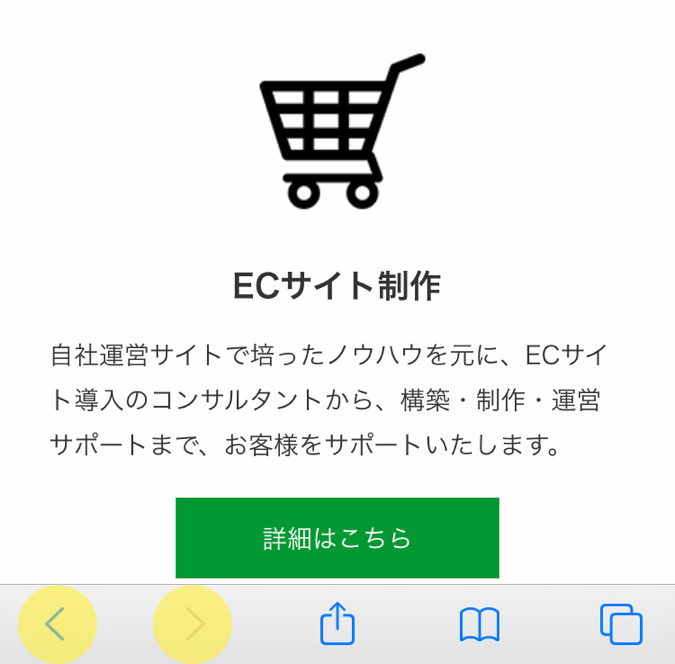
参考画像

上図のように黄色のエリアが「44pt」にあたる部分です。
アイコン自体は小さいですが、タップできるエリアは一回り大きくなっていることがわかります。
まとめ
スマートフォン全般でユーザビリティ向上させる手段として、
ボタンのエリアはcssで高さと幅が44px以上指定するようにしましょう。
※横並びのボタンは5つまでがおすすめです。


